Back to VS Code home
The Statement Editor allows you to easily navigate between Ballerina standard libraries and language libraries.
The libraries tab in the Statement Editor lists all the supported standard and language libraries. This guide helps you to understand how to call a Ballerina package function using the Statement Editor.
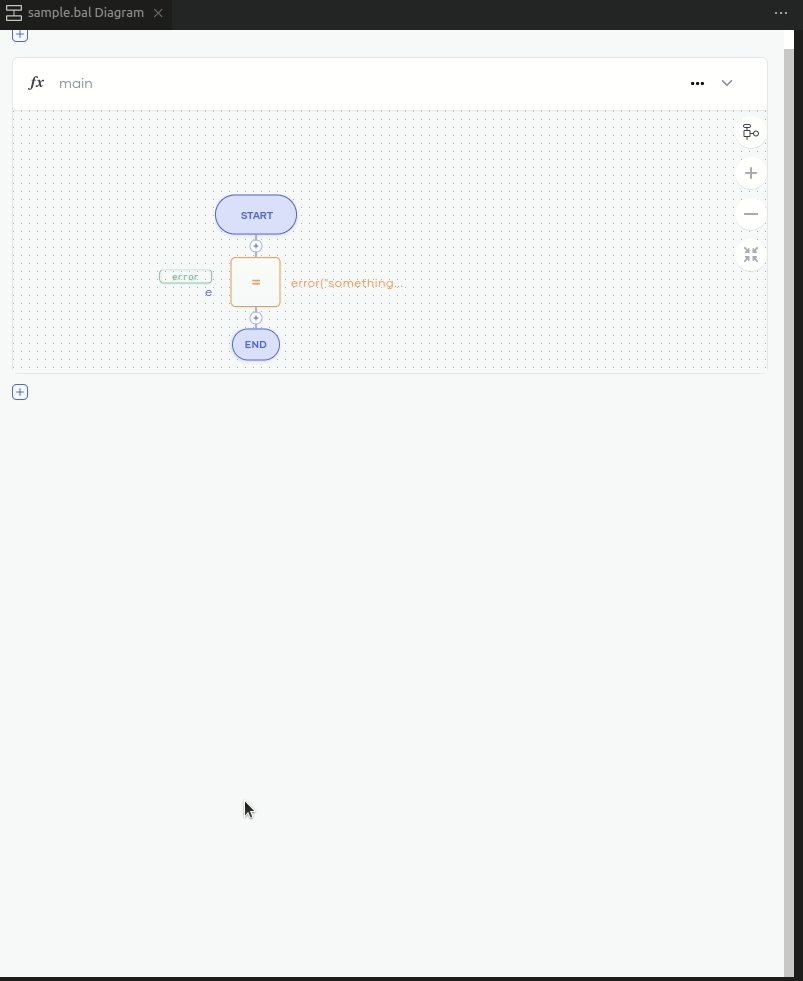
Let's call the Ballerina printError function of the log module to log an error in the given sample code below.
public function main() returns error? { error e = error("something went wrong!"); // Add the function call to log and error }
Follow the steps below to build the log statement.
-
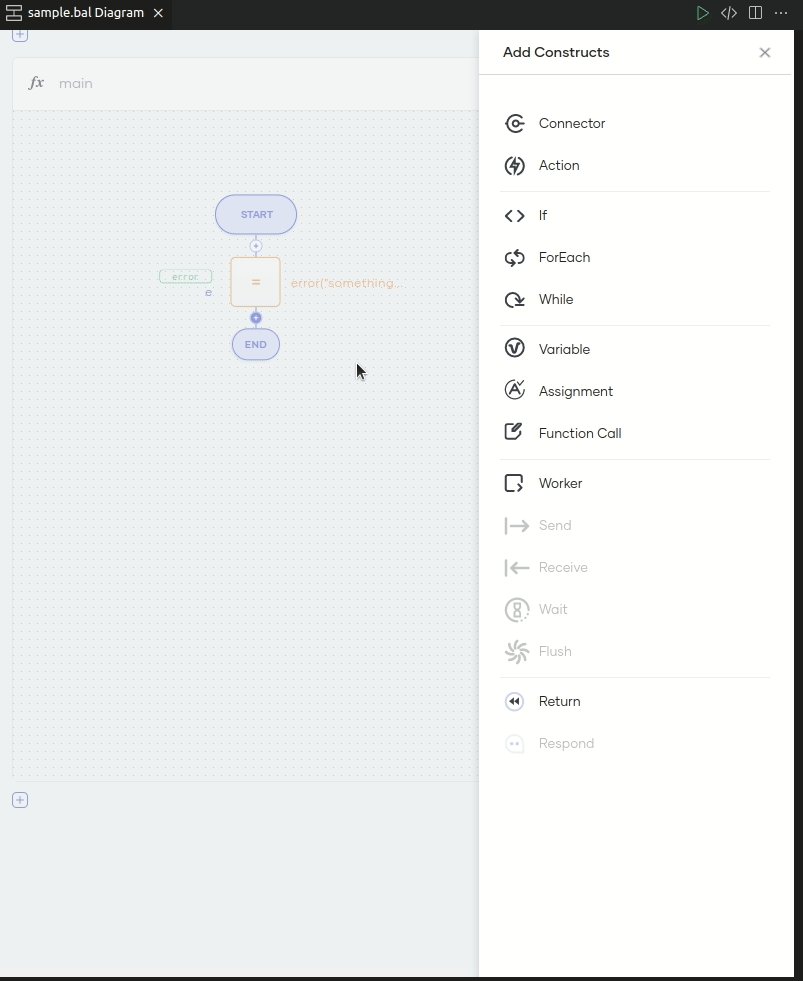
On the low-code diagram, click + within the main method and click Function in the Add Constructs opened panel.

Info: The Libraries tab will be selected by default listing all the supported Ballerina libraries.
-
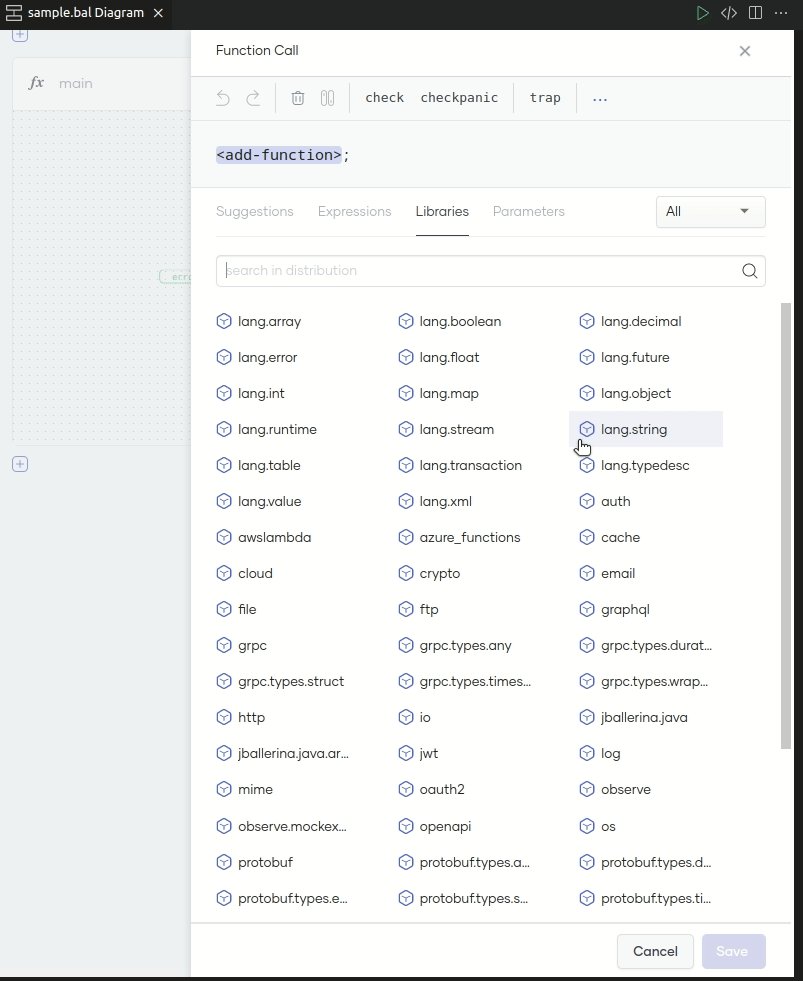
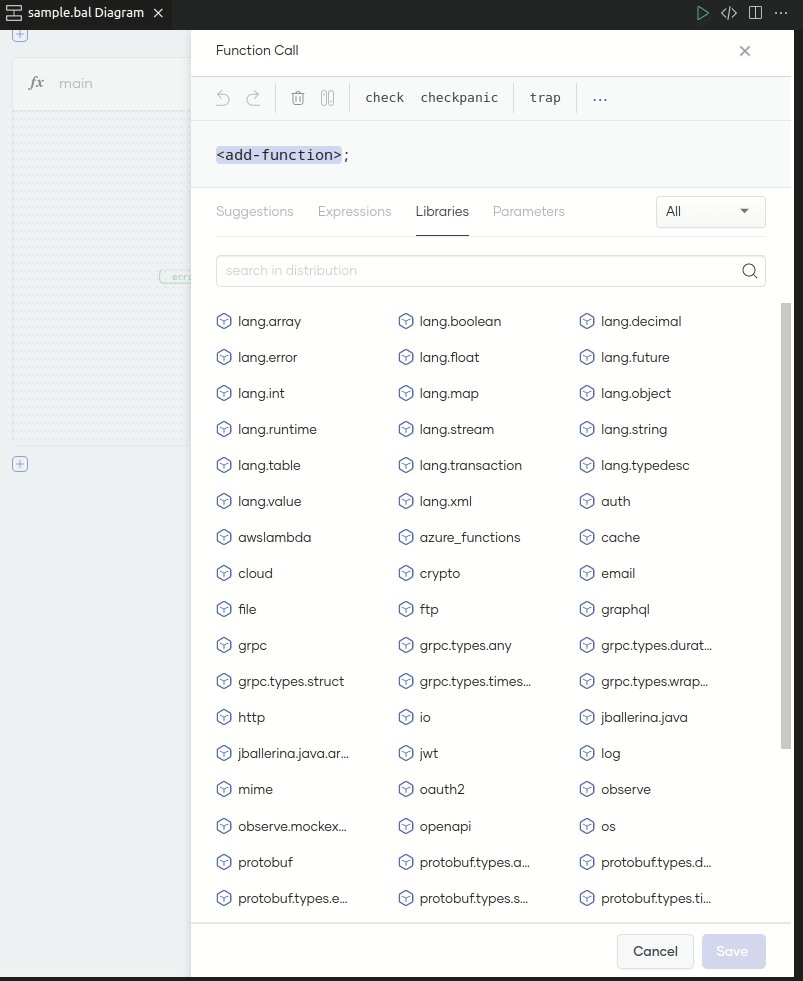
Search for log and select the
logmodule (this will list all the supported functions, errors, records, types, etc. of thelogmodule), and select the log:printError function.
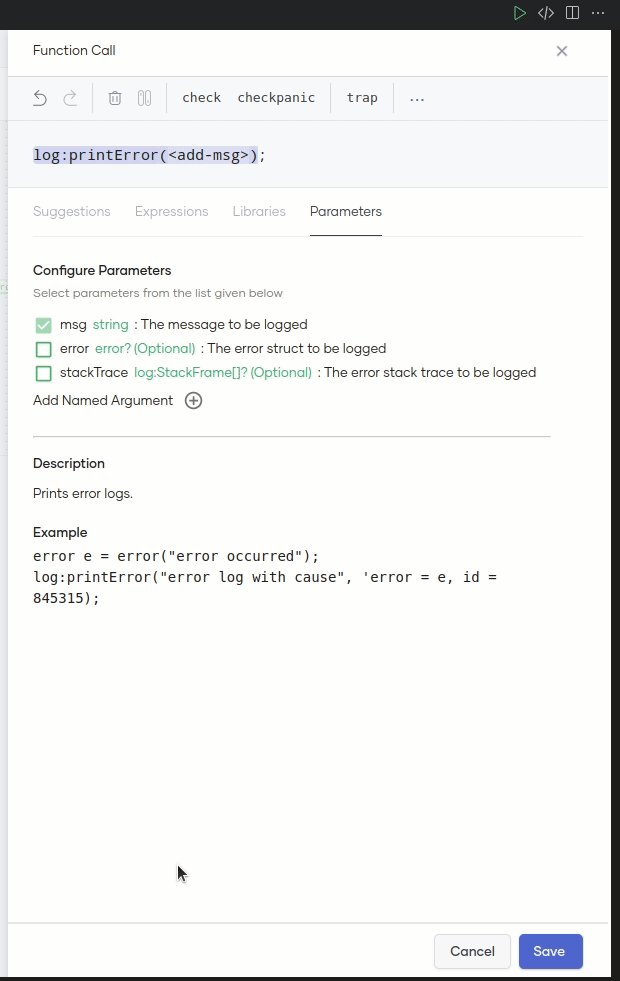
Info: When you select a function or a method call, the Parameters tab opens by default. This tab displays information about the selected function or method call including details about the parameters, descriptions, and return type descriptions. On this tab, you can easily add parameters to the expression by selecting the checkboxes of the relevant parameters.
-
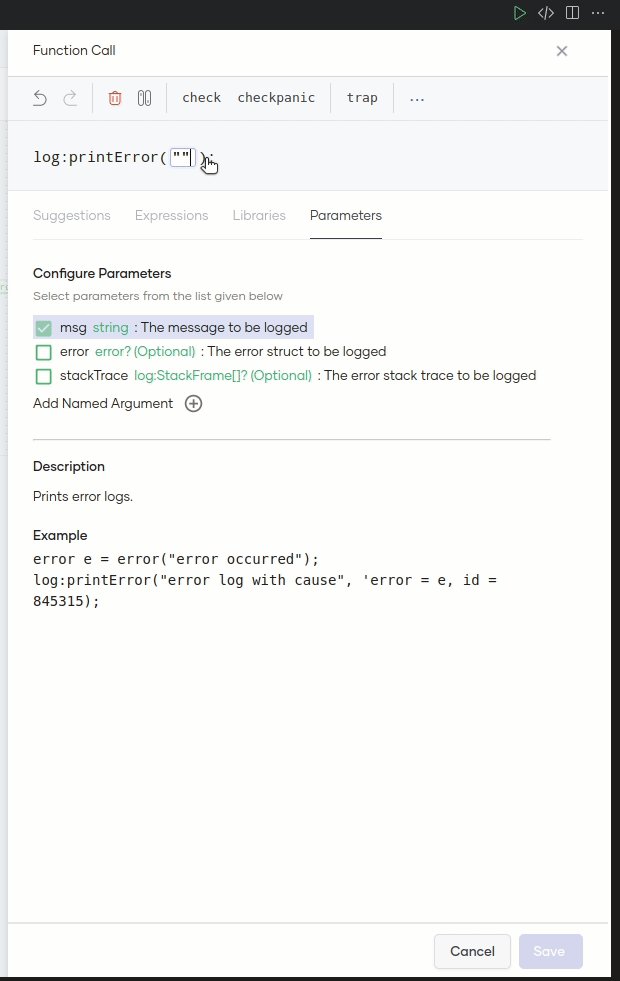
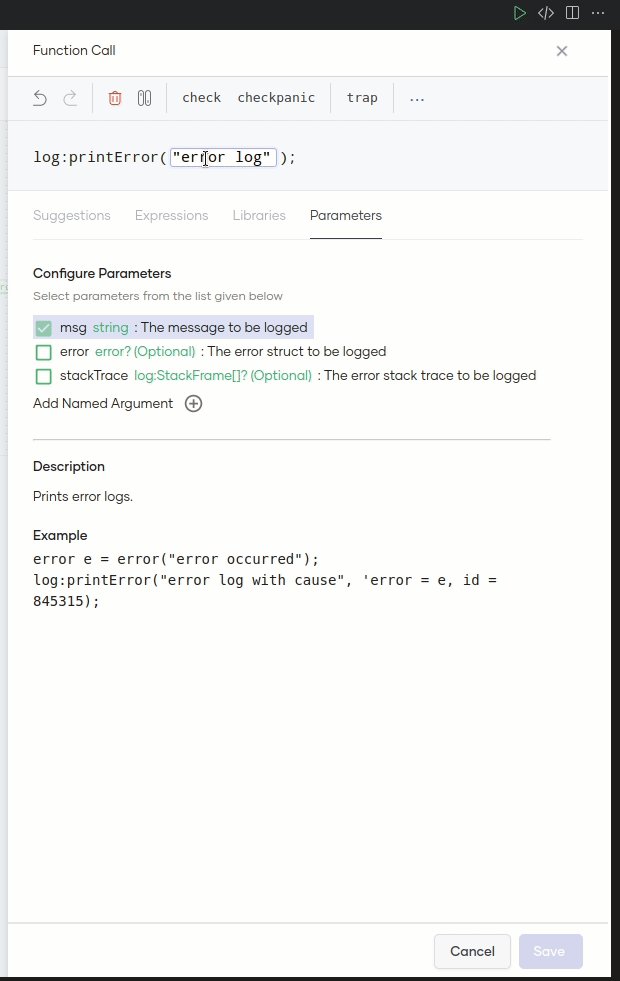
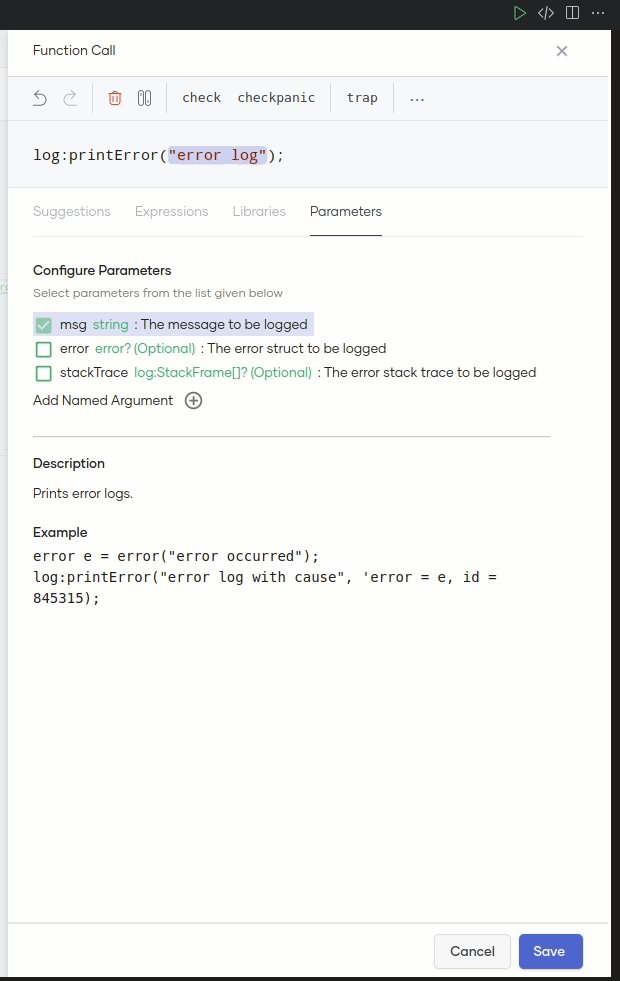
Double-click on the
<add-mgs>template and type "error log".
Now, follow the steps below to pass the error - e to the
printErrorfunction. -
Select the checkbox of the error from the parameter list.
Info: This will update the function with the correct syntax to add the error.
-
Go to the Suggestions tab and select e, which is the previously defined error.

You view the function call as follows without any diagnostics:
log:printError("error log", 'error = e);Now, you have constructed a valid function call via the Statement Editor.
-
Click Save to add the function call to the low-code diagram.