Code and visualize
Ballerina
The VS Code extension provides robust language support with visualization and design tools for Ballerina.
If you are new to the Ballerina VS Code extension,
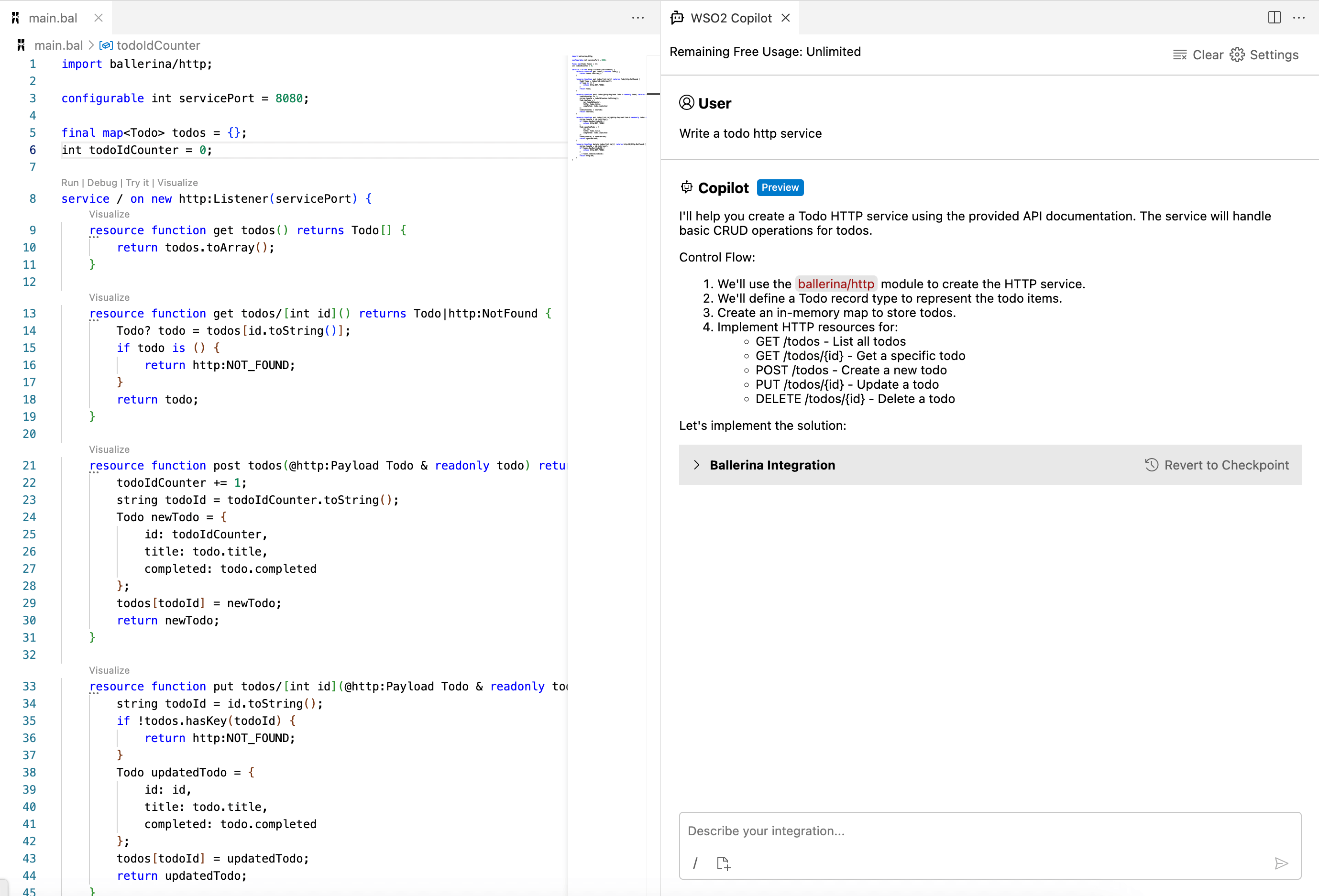
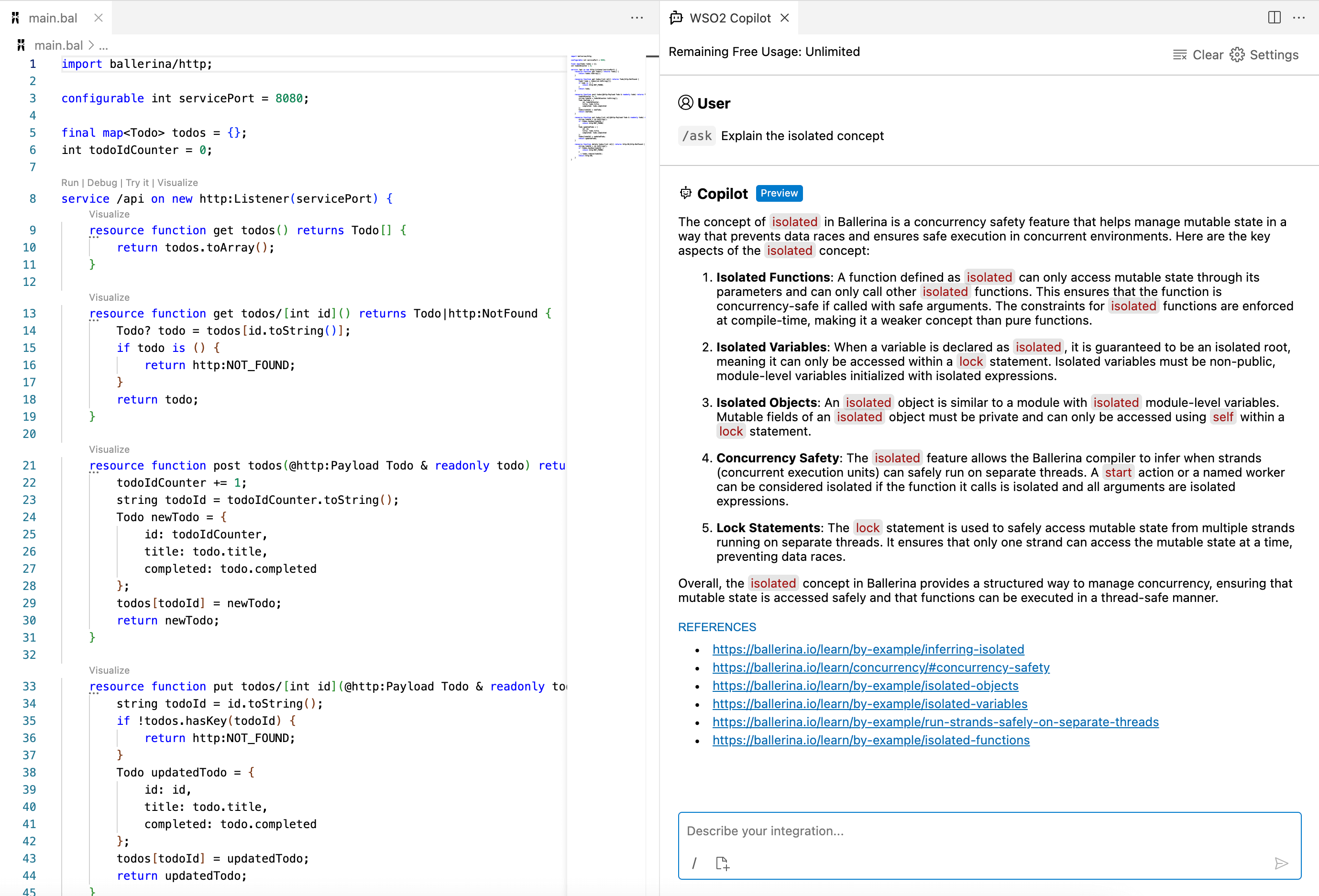
Ballerina Copilot: Your AI partner in integration development
Ballerina Copilot seamlessly integrates AI-driven capabilities into your integration developement workflow, transforming natural language into high-quality Ballerina code. Boost your integration productivity with powerful AI features and get your integration up and running within minutes.




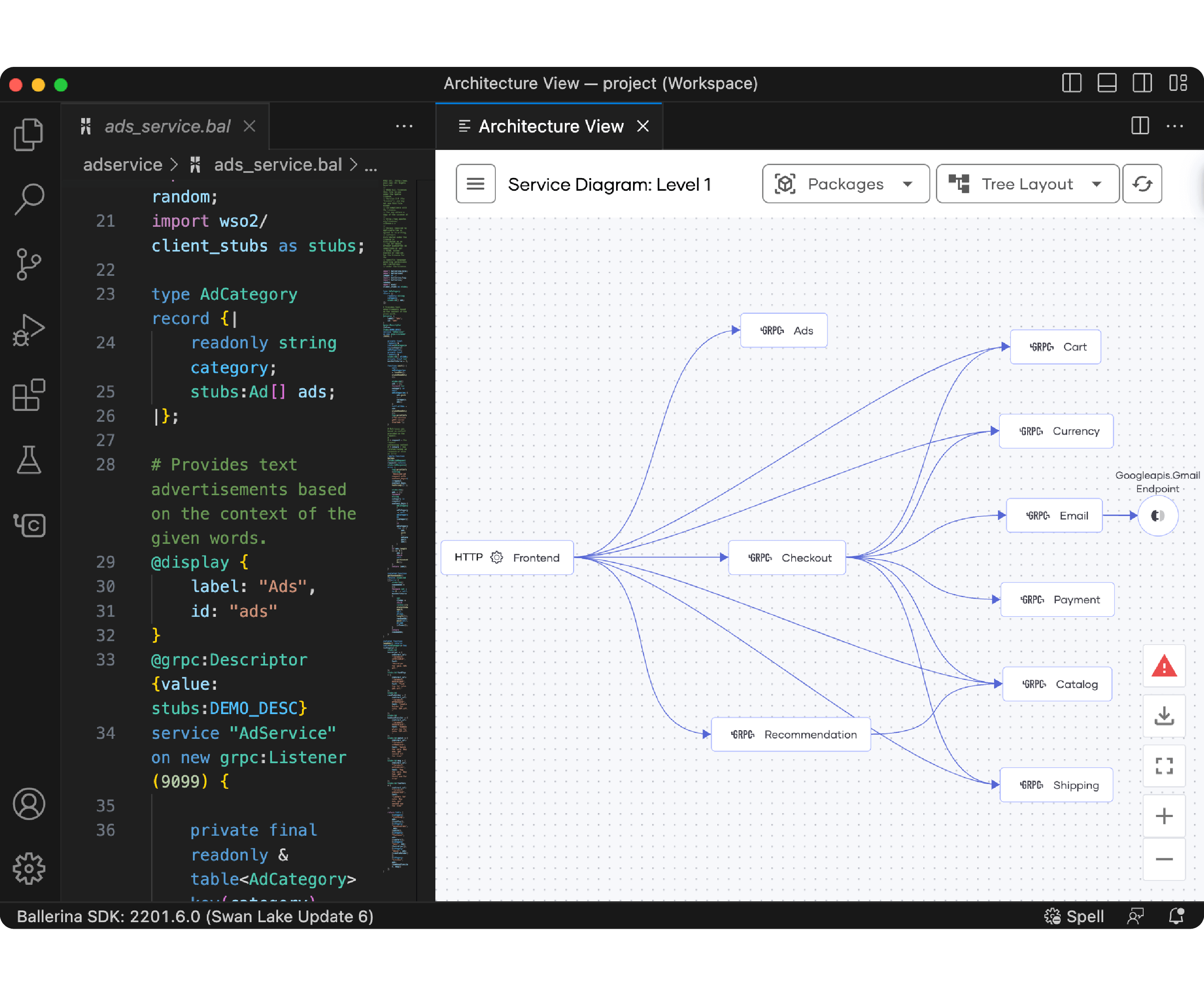
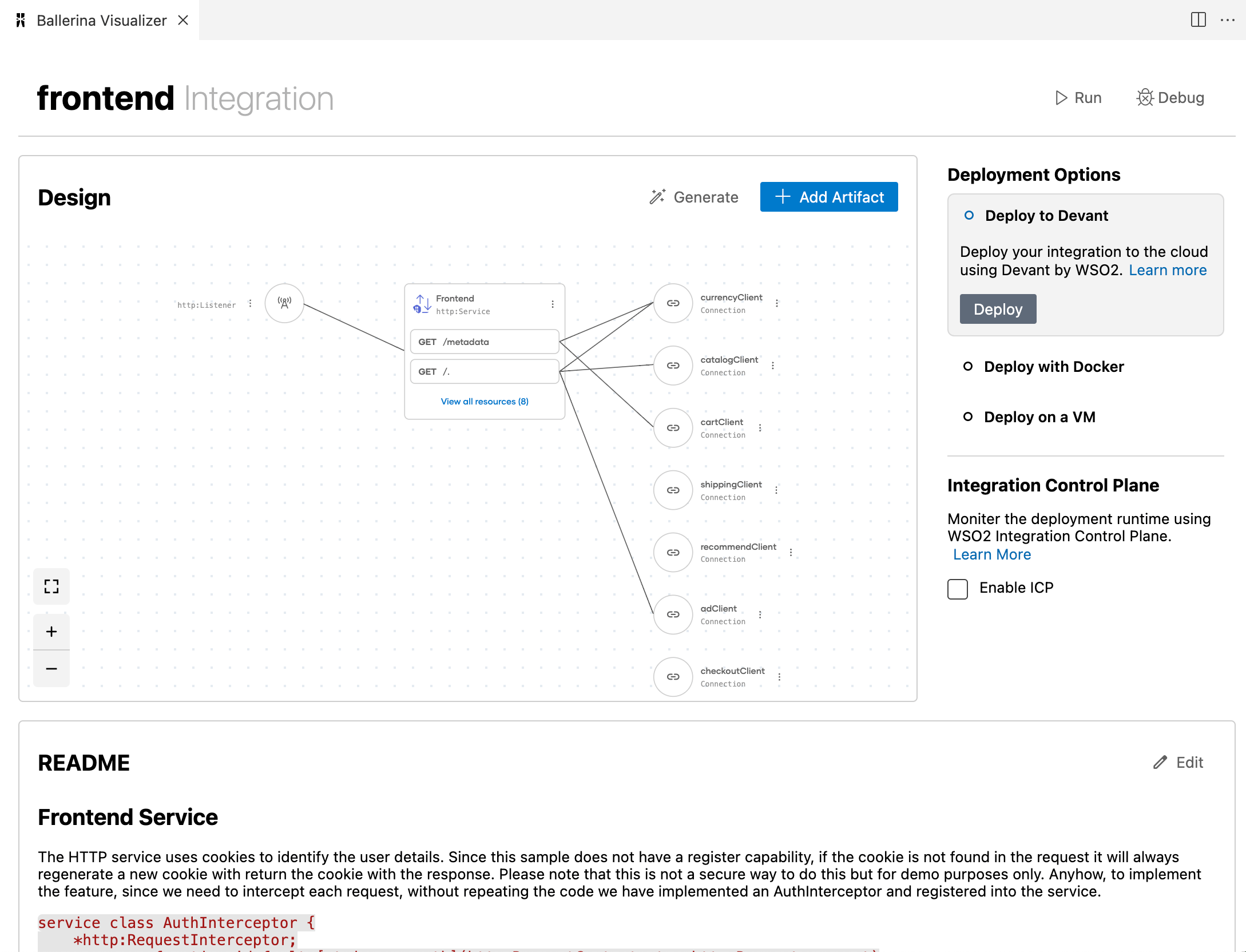
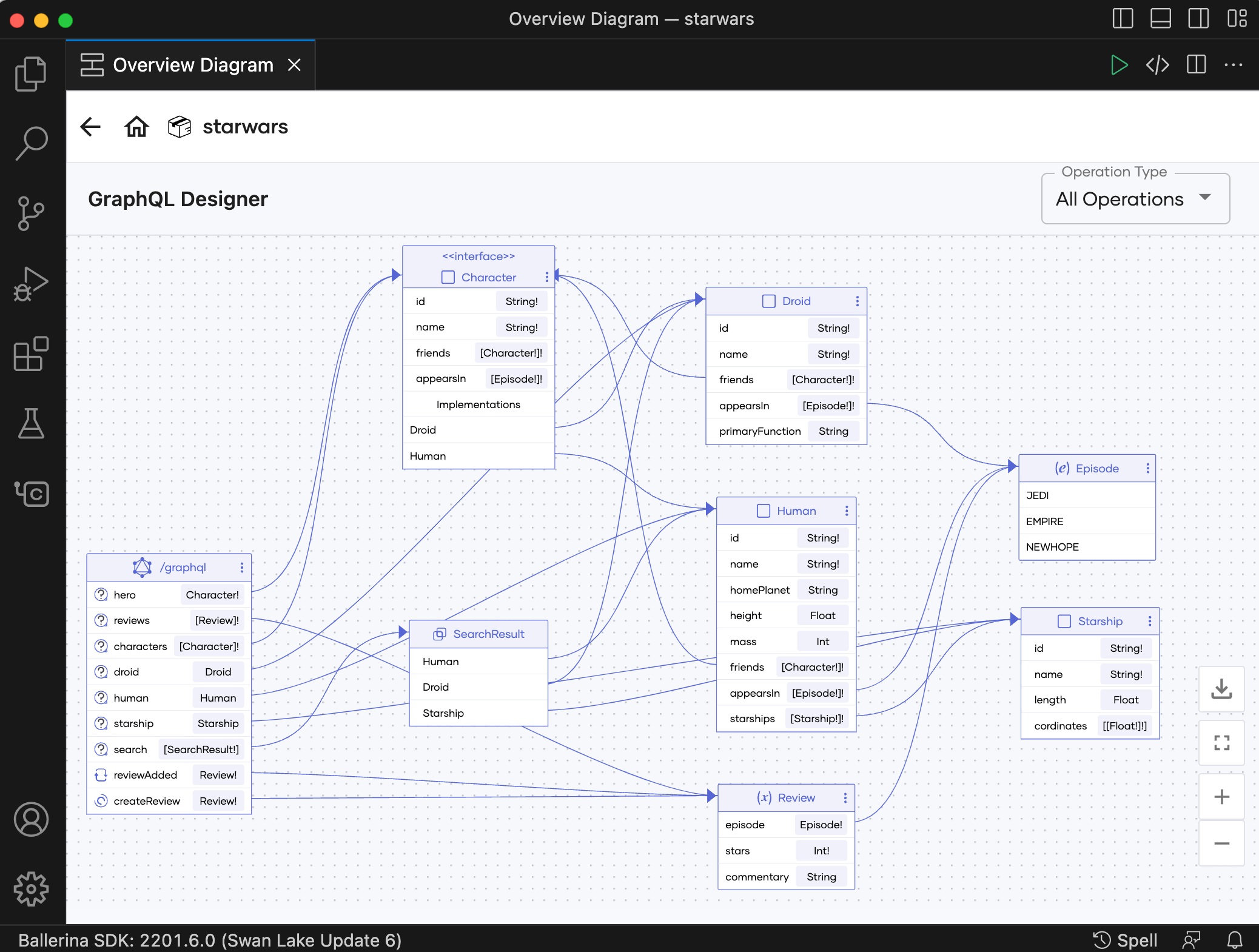
Design the application
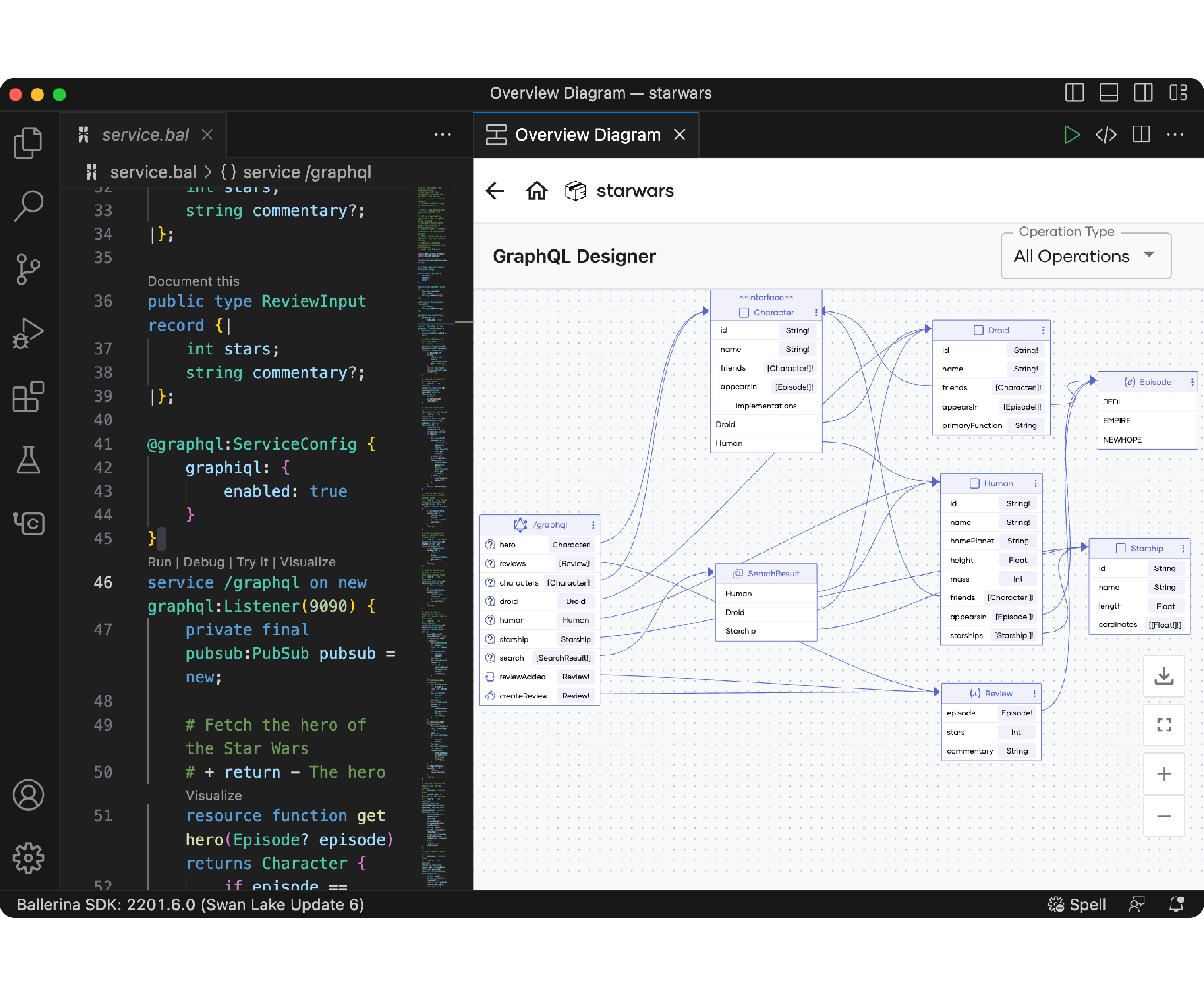
Modern applications consist of network services that interact with each other. Use the Ballerina Visualizer of the extension to design and visualize the multi-service applications you are building.



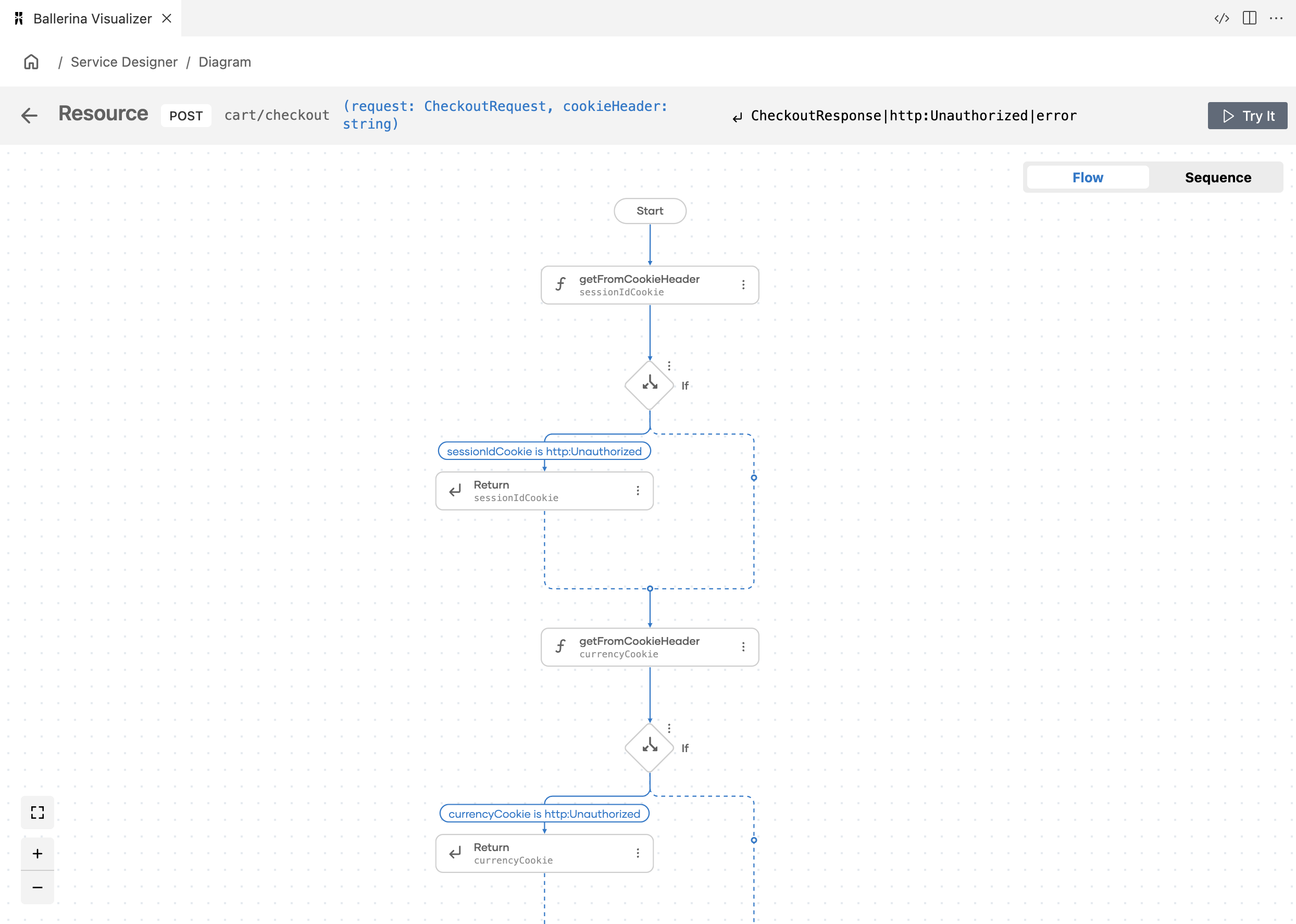
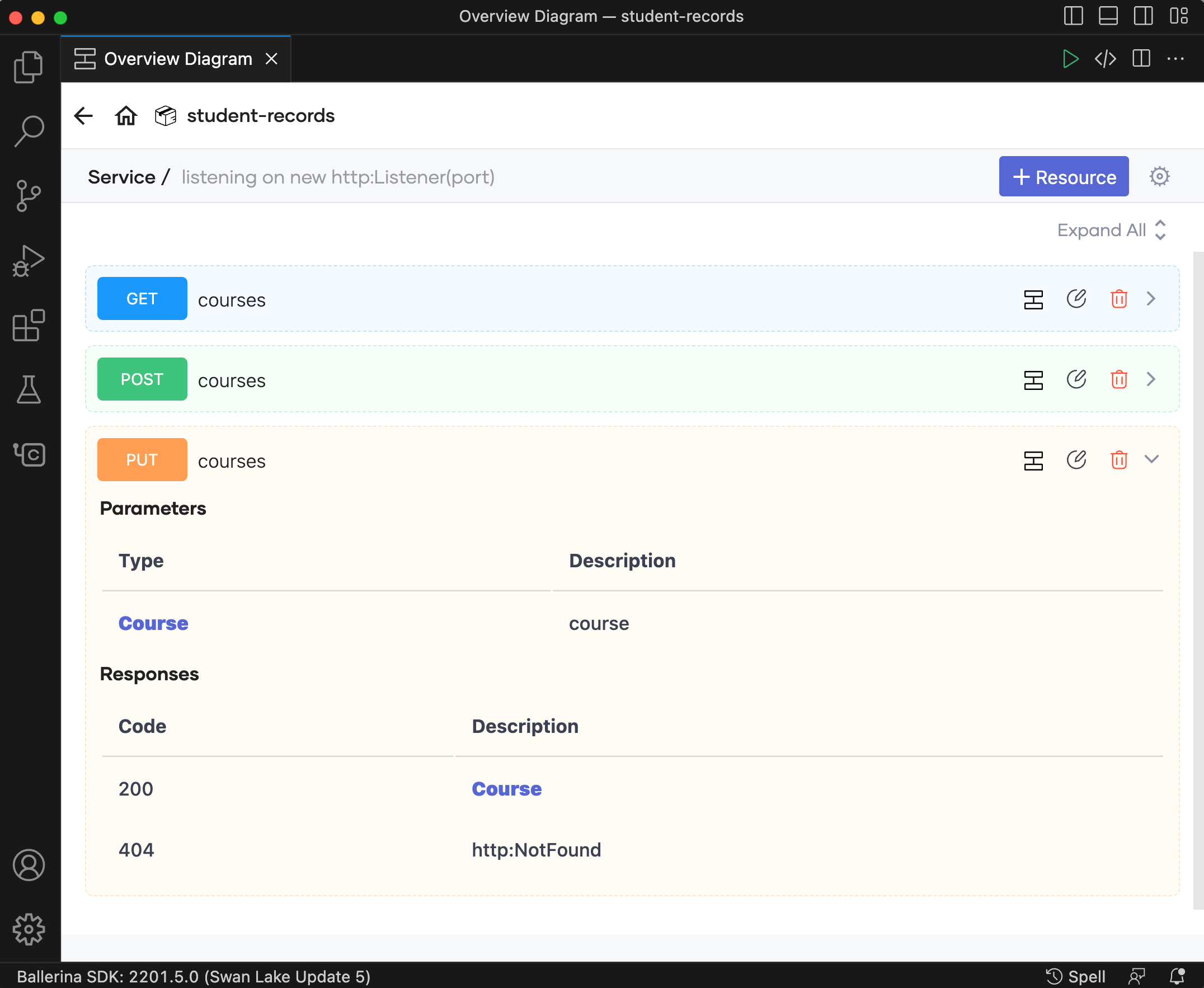
Design the services
The Ballerina VS Code extension allows the interactive design of Ballerina services without extensive knowledge of syntax and configurations. It simplifies the API creation visually, enhancing comprehension and navigation.


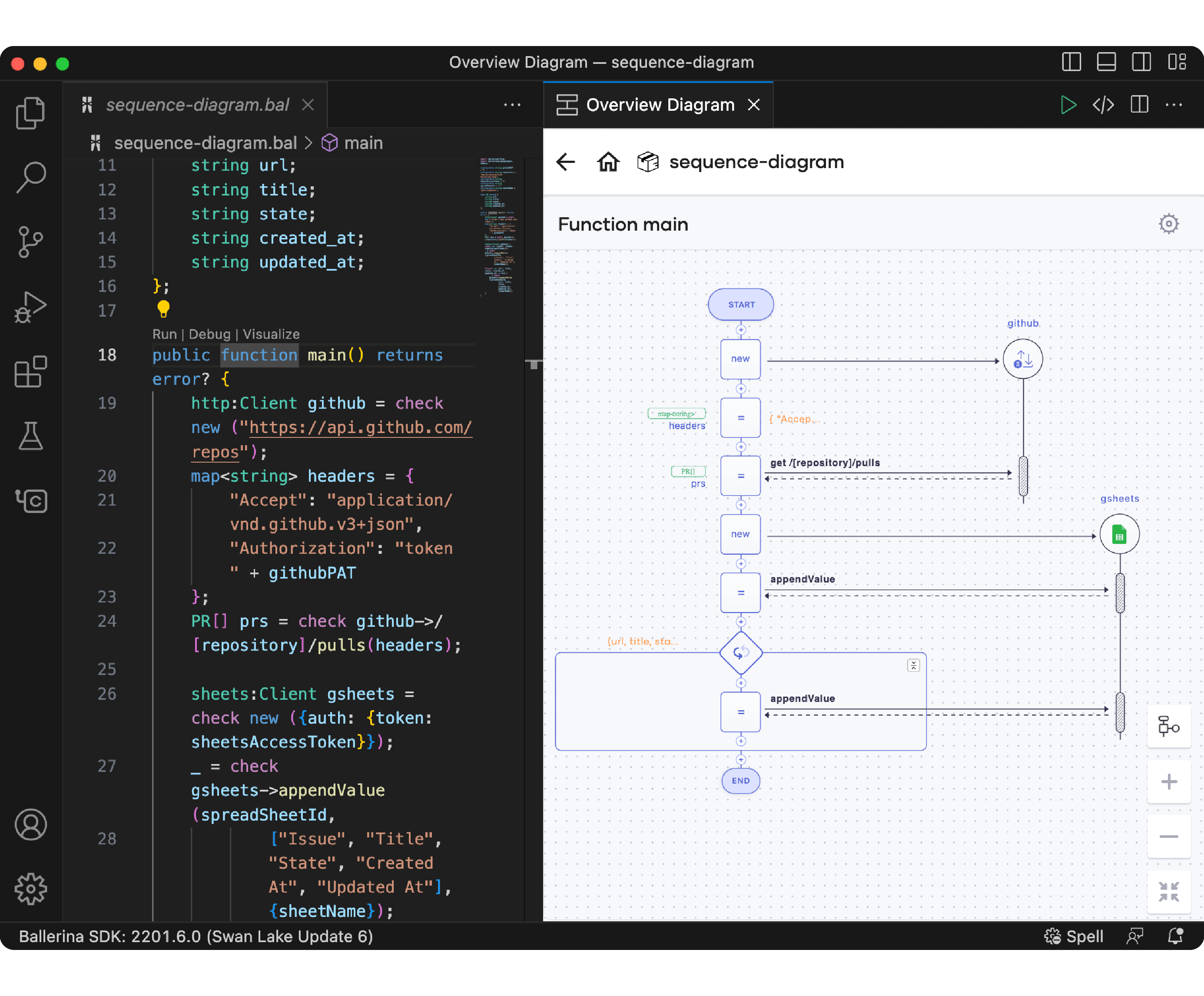
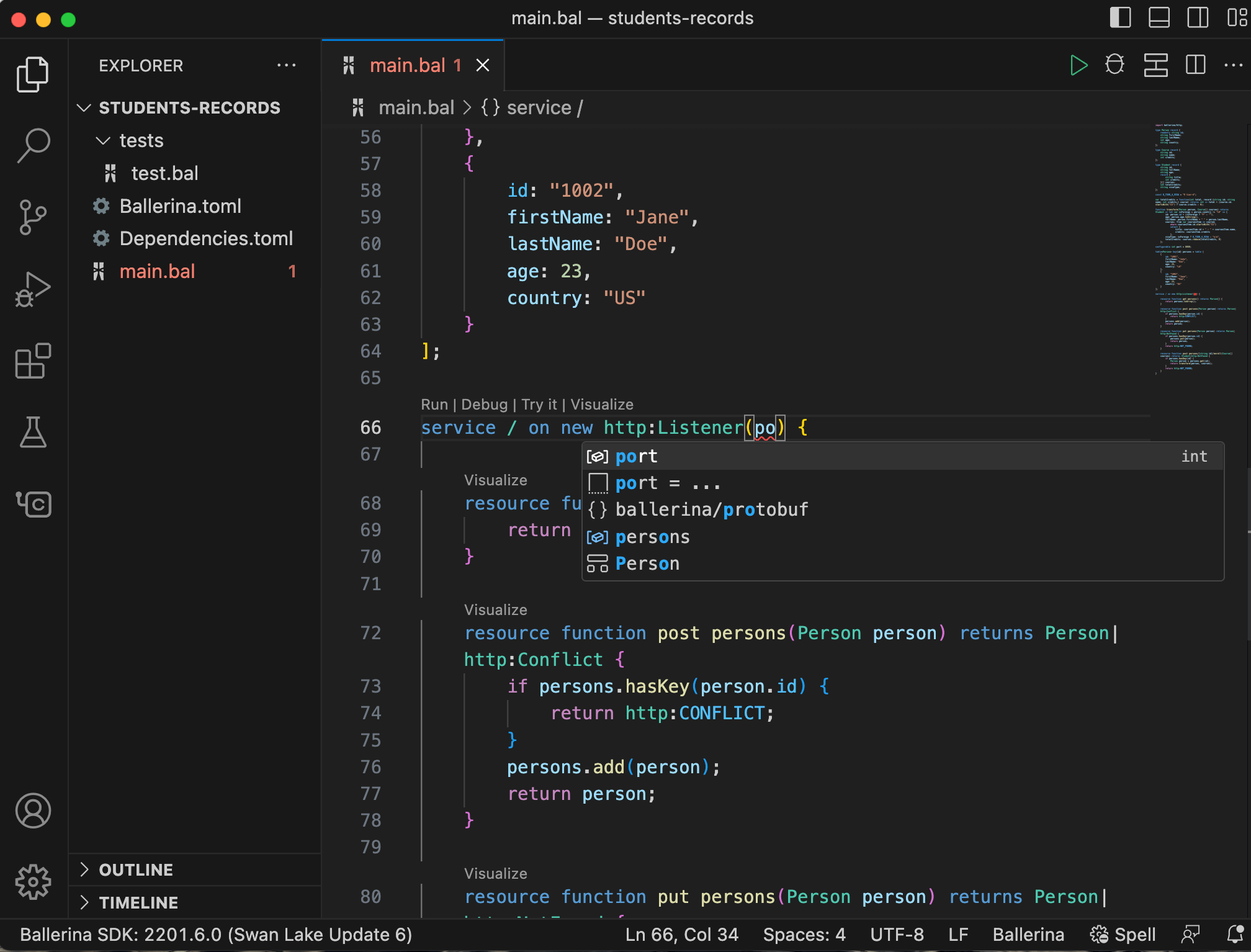
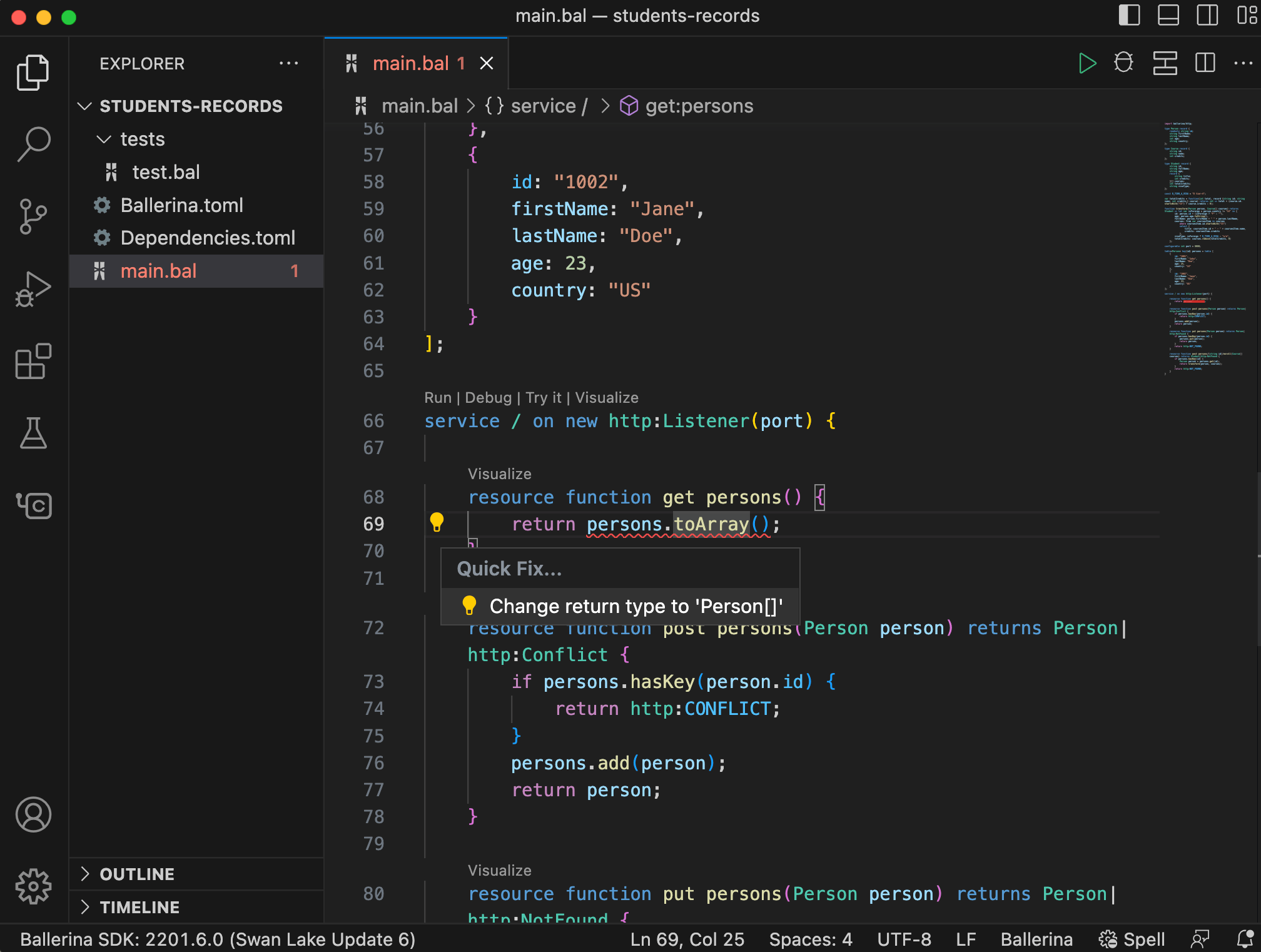
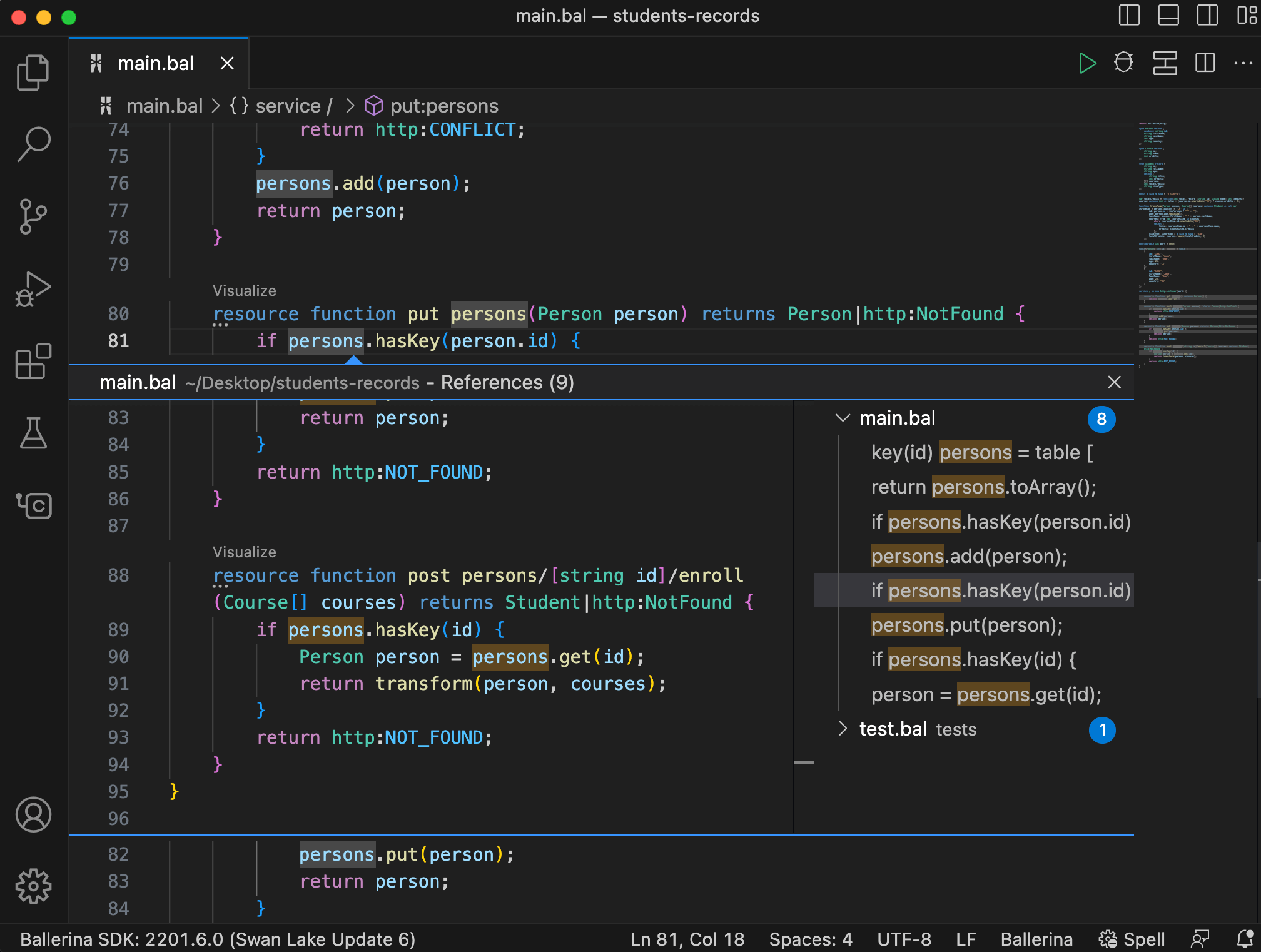
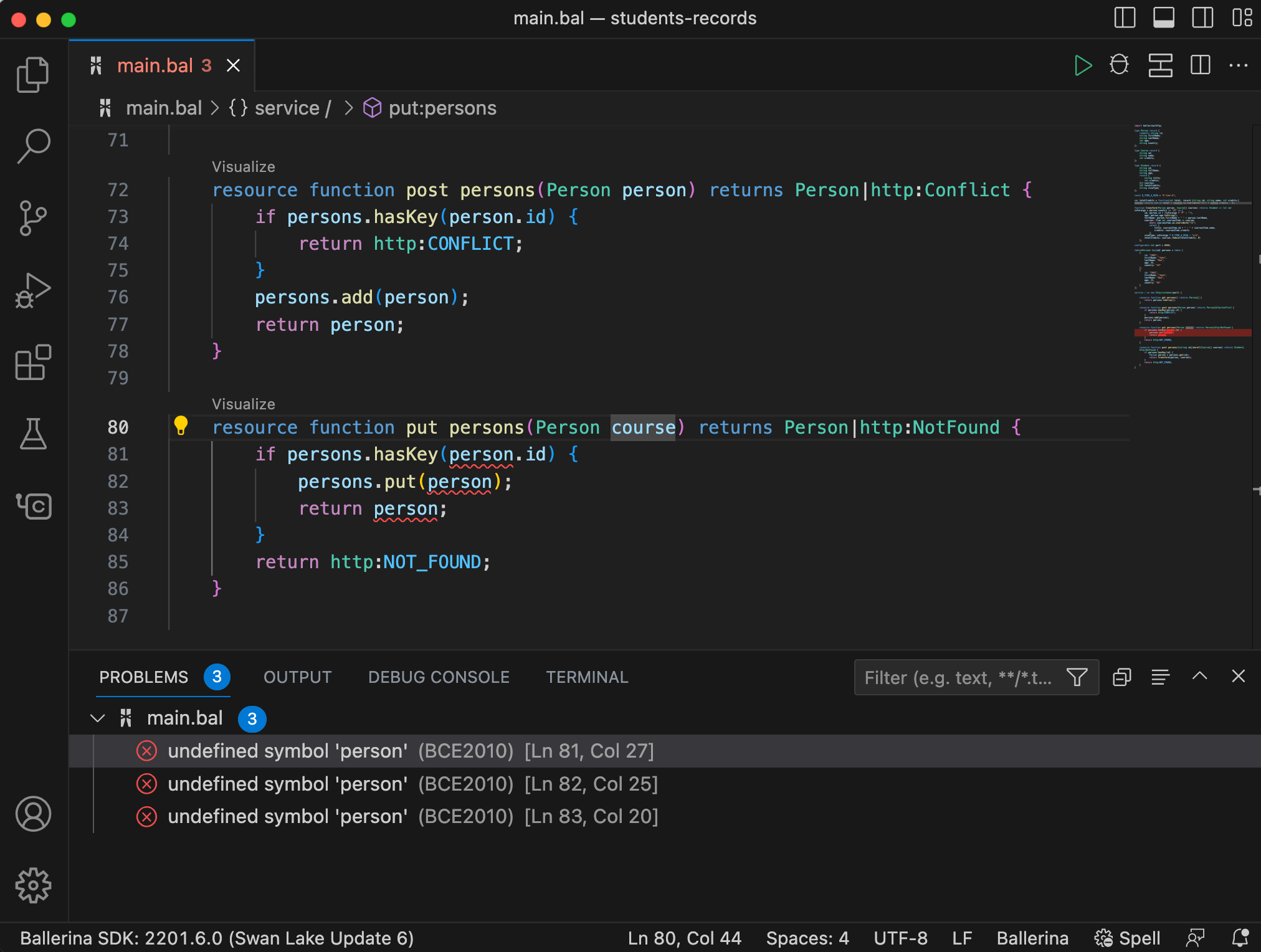
Write the code
Use the IntelliSense features of the Language Server and the other capabilities of the visual editor to develop Ballerina code effortlessly without prior knowledge of the language syntax.




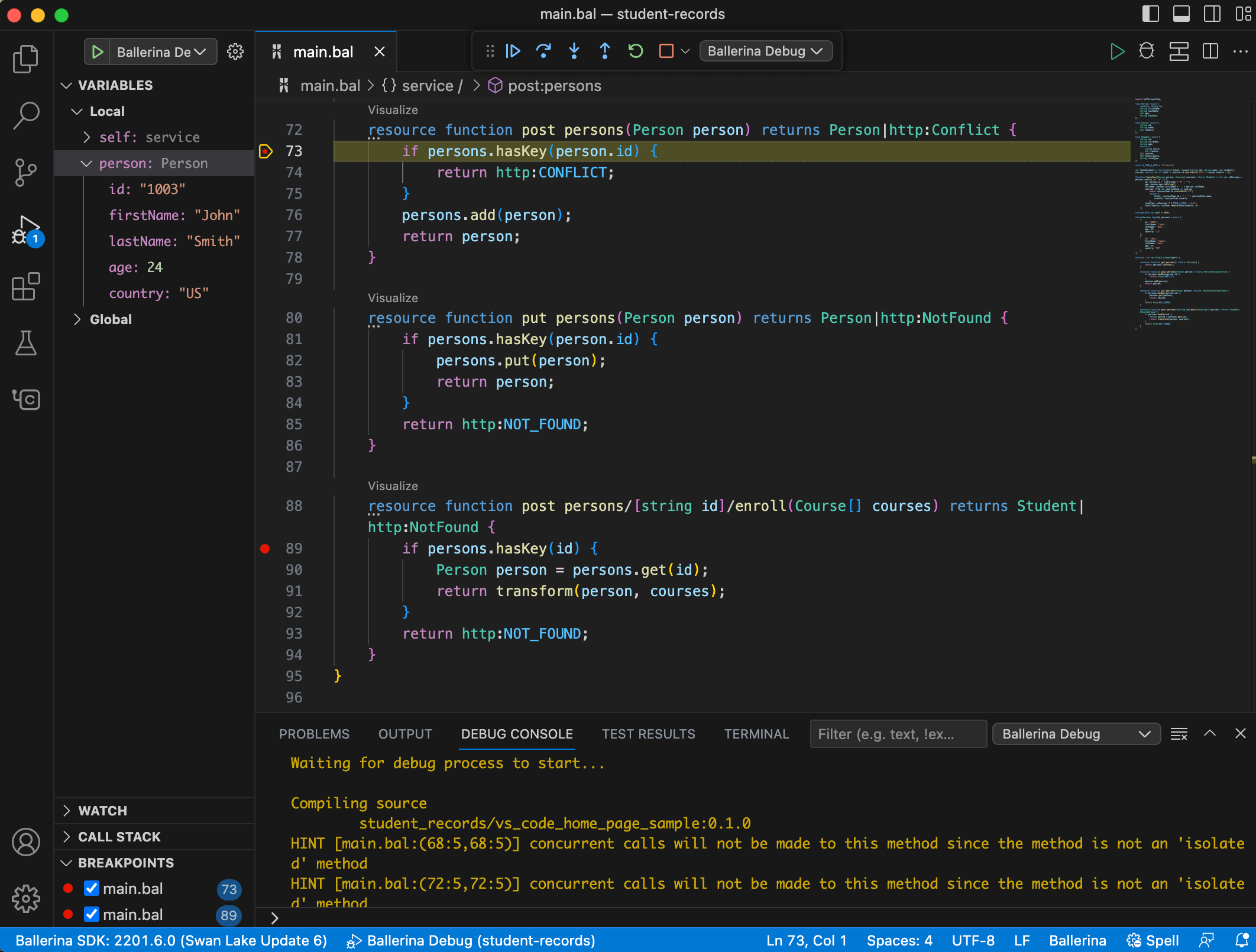
Run and debug
The Ballerina VS Code extension offers a robust built-in debugger, which includes powerful features such as expression evaluation, log points, runtime breakpoint verification, etc.

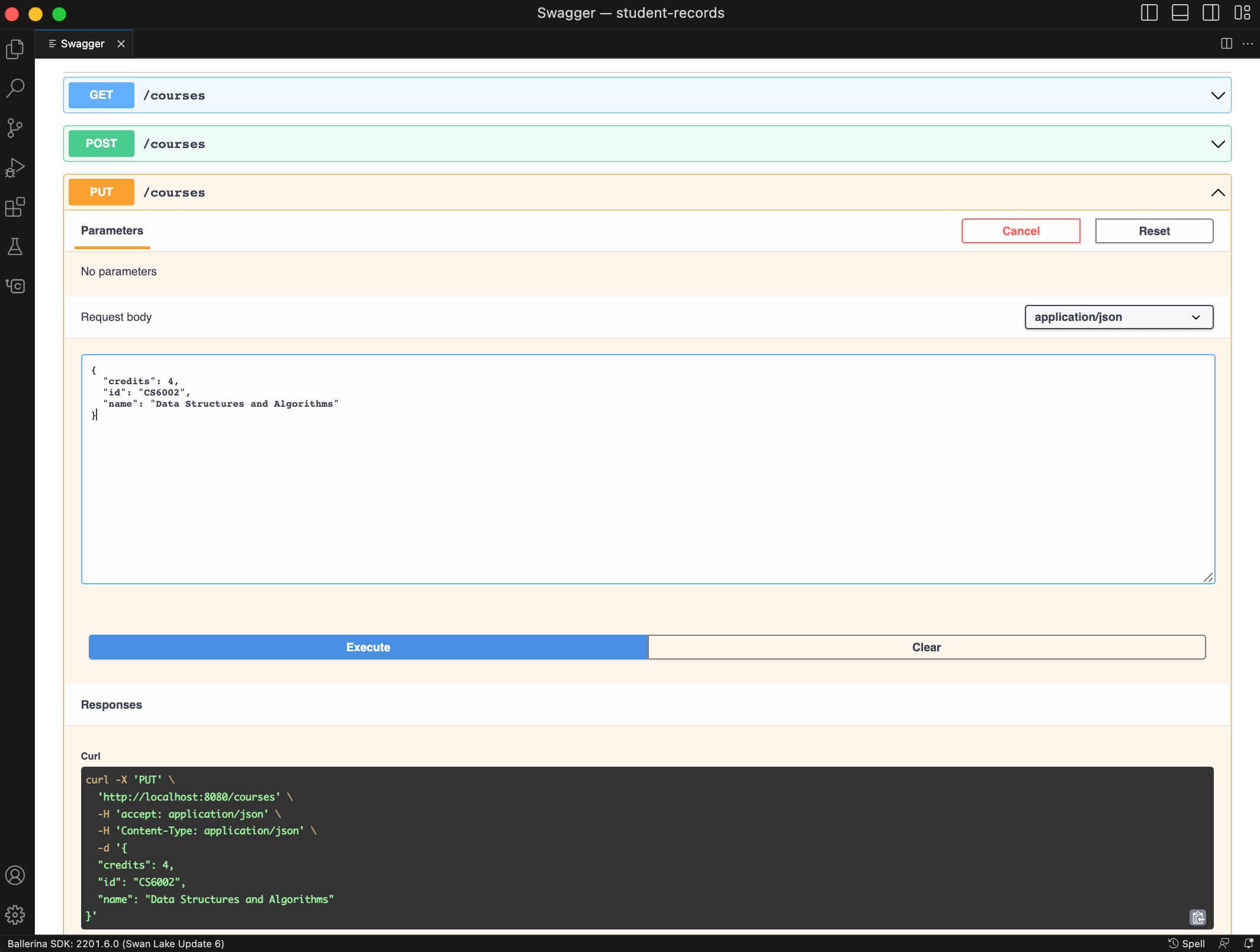
Try the services
Try out the HTTP and GraphQL services directly within the VS Code development environment using the built-in Try it tools, eliminating the need for external software.

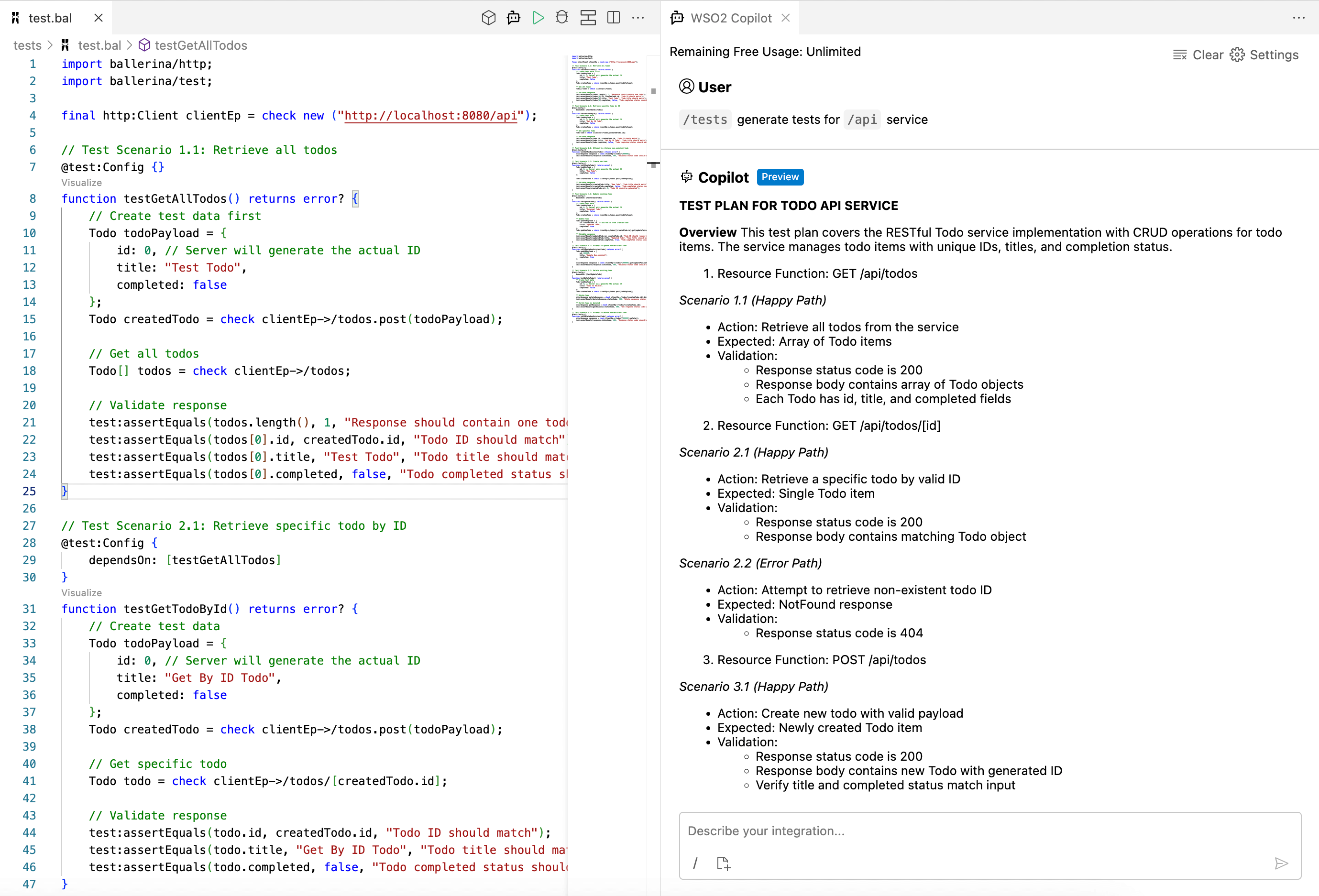
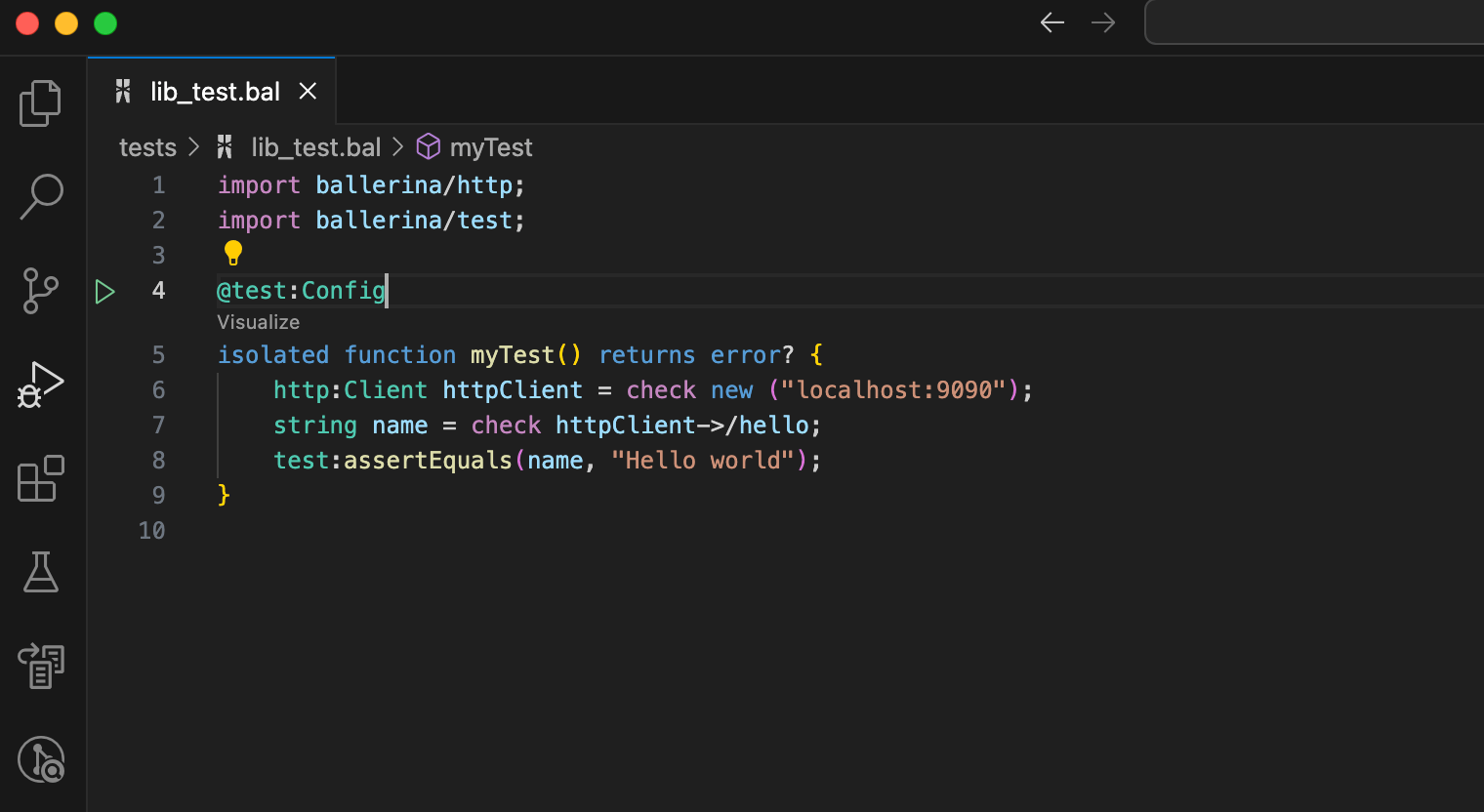
Test the code
The Ballerina VS Code extension provides the testing activity within the VS Code development environment to run and manage tests written in your Ballerina package.

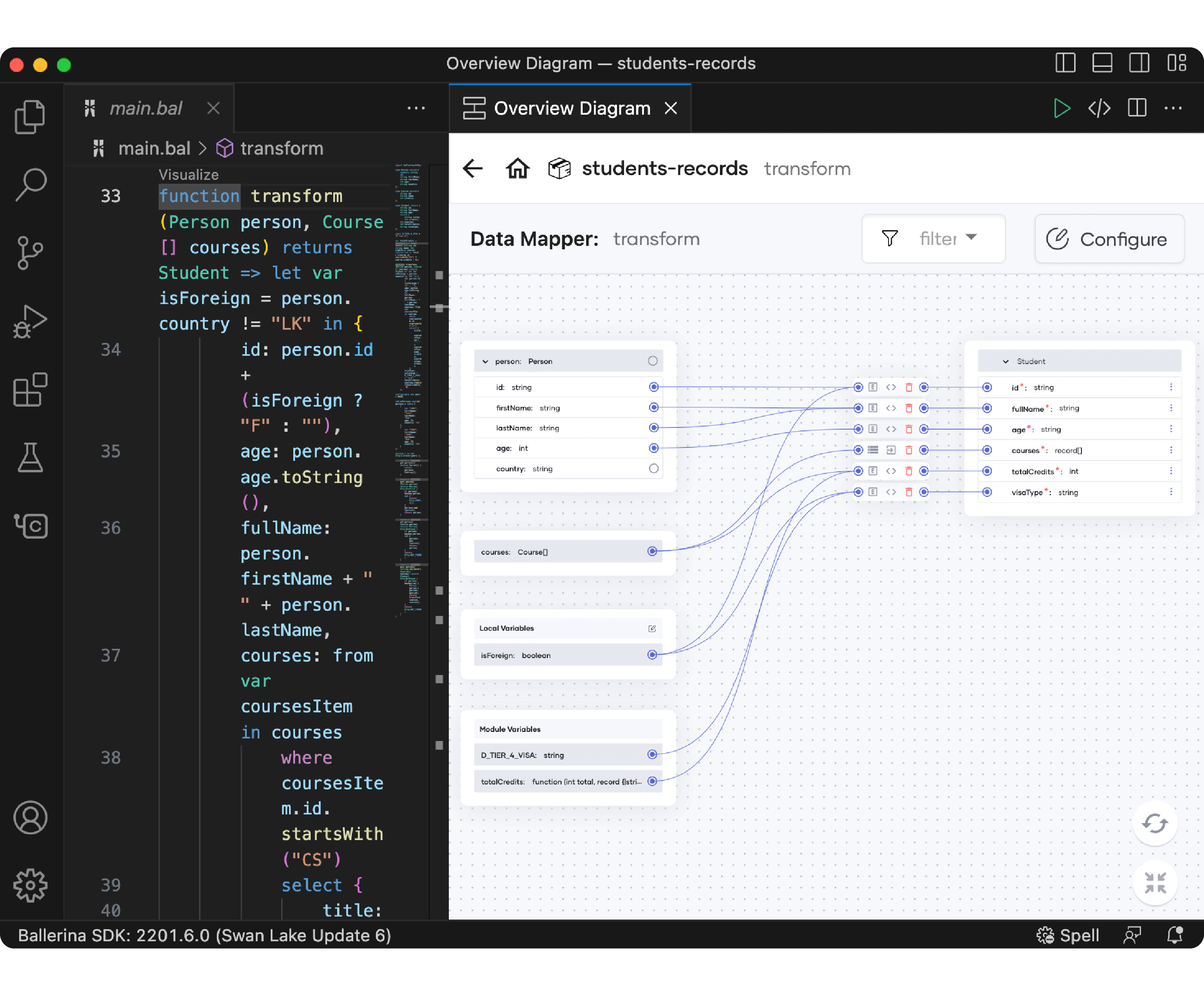
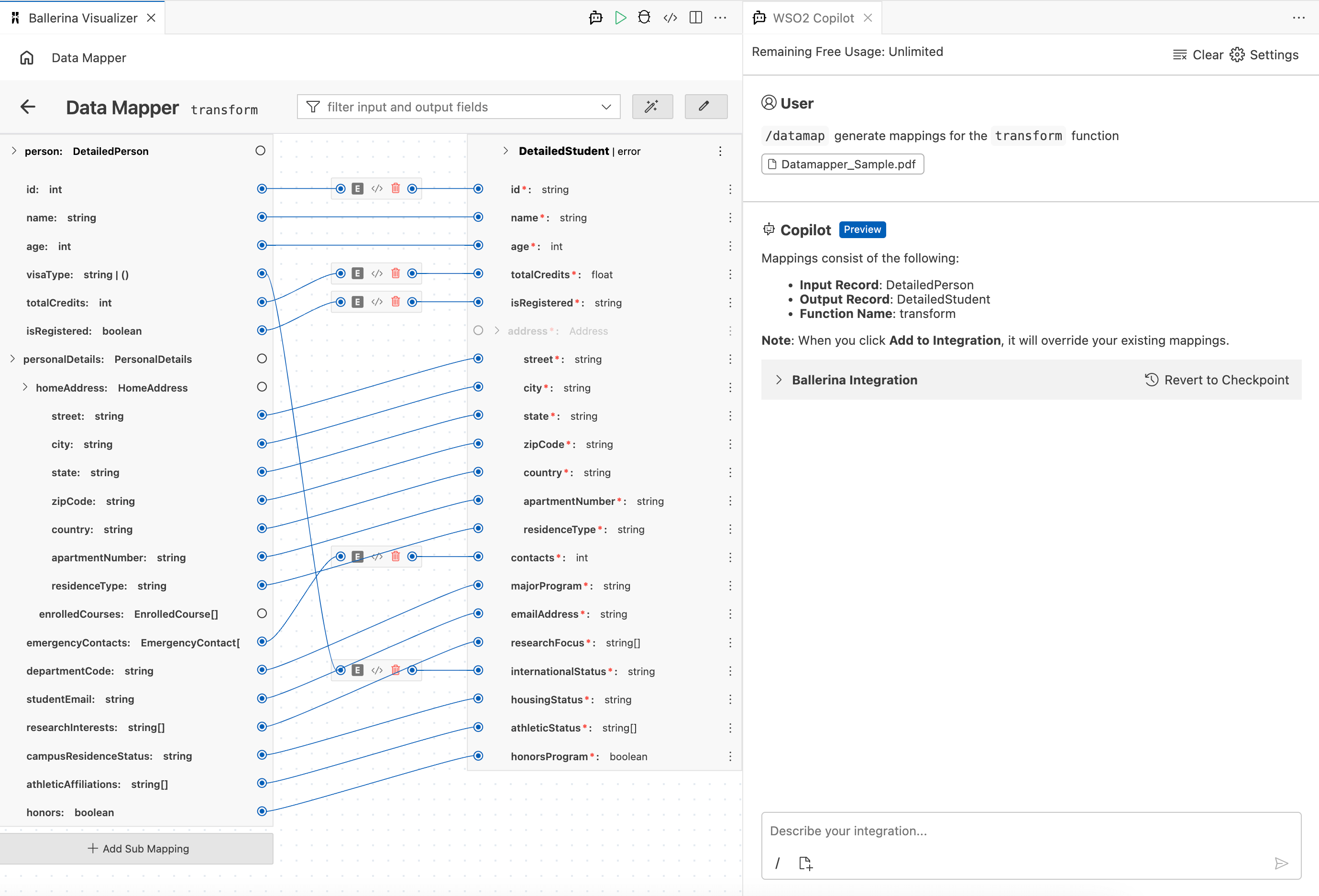
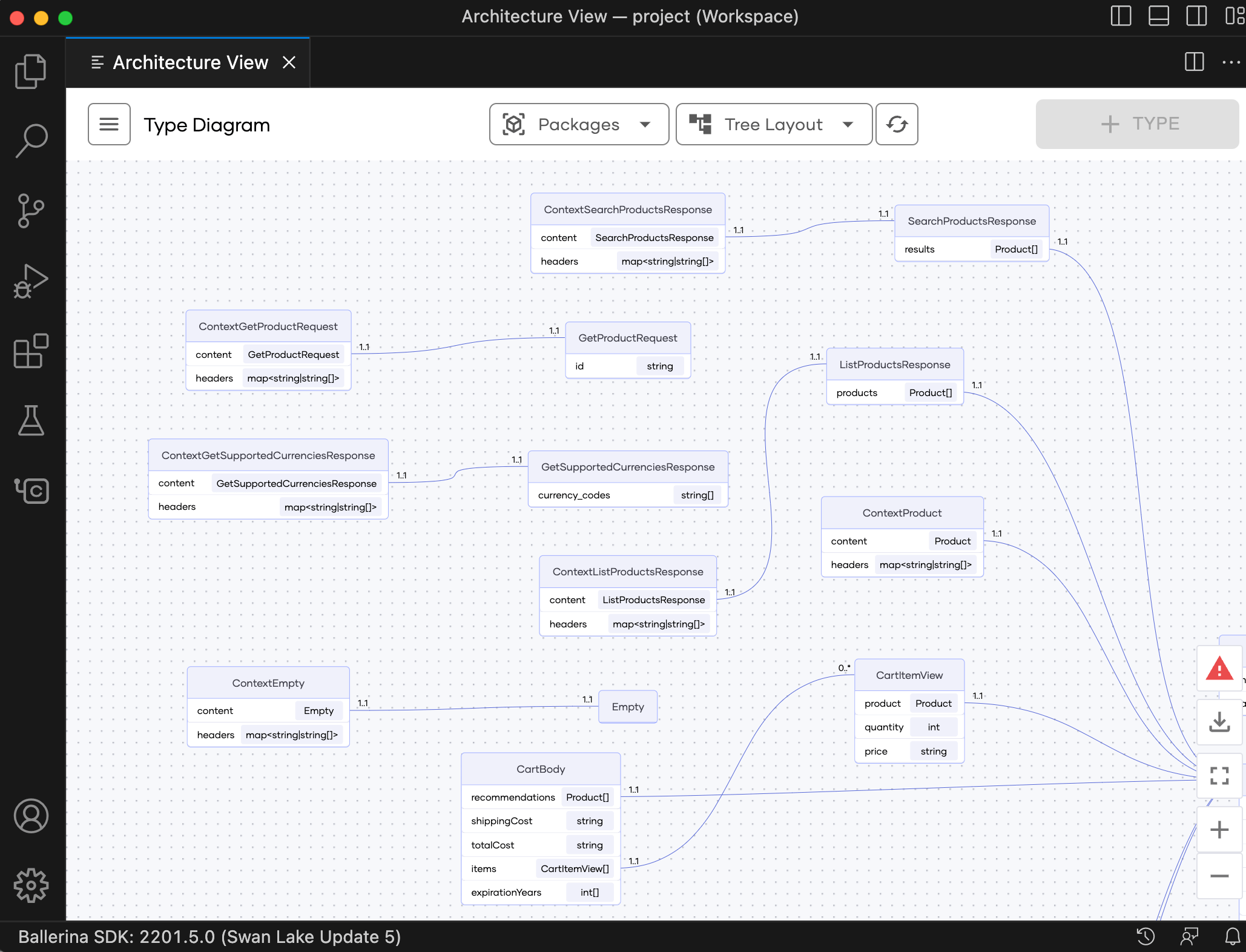
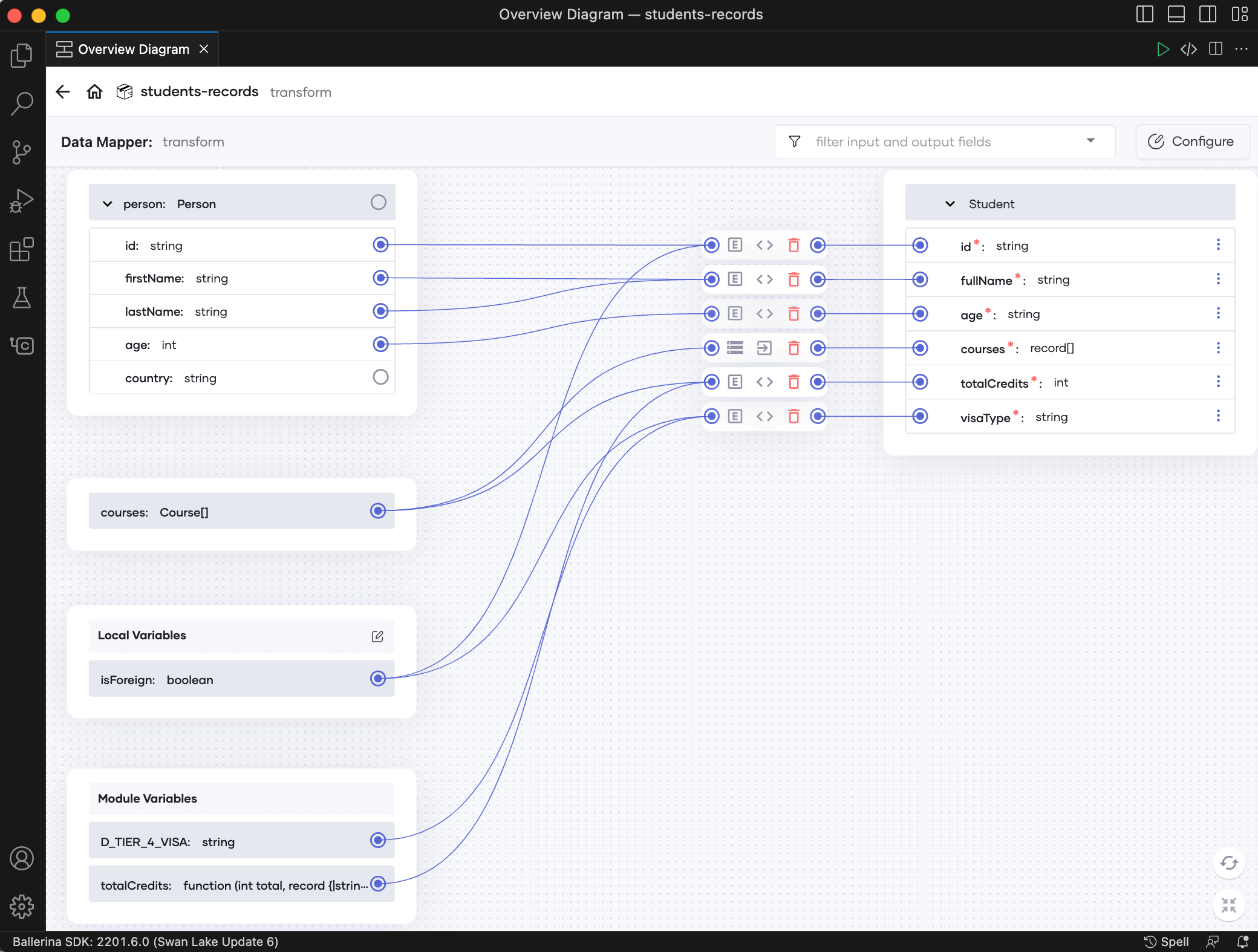
Transform data
Data transformation is a common use case when you write integrations. The built-in data mapping tool lets you implement/read the data transformations faster and simpler by giving more focus to the business logic.

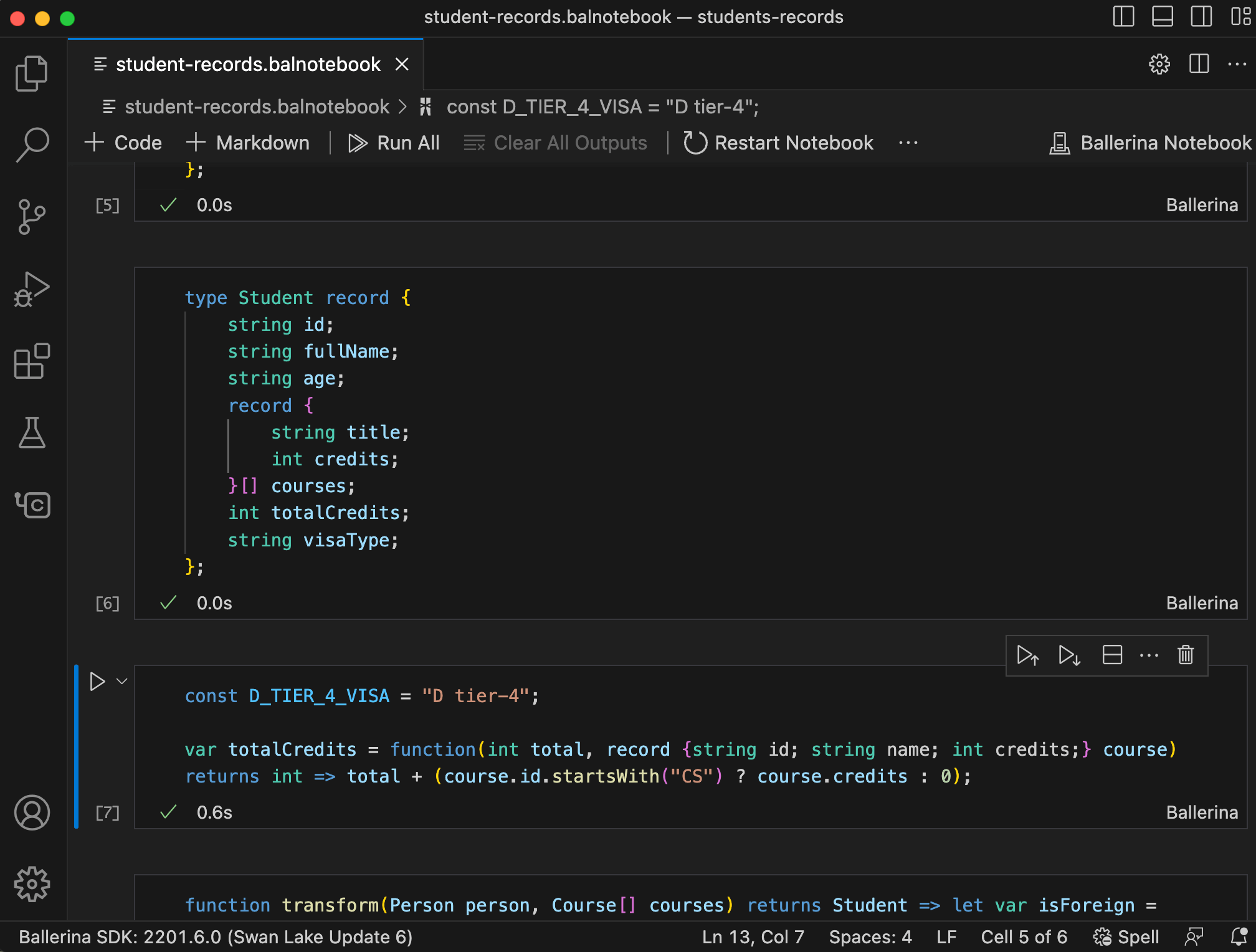
Use notebooks
A Ballerina notebook provides a canvas with cells to support a combination of Markdown text and executable Ballerina source code. The Ballerina VS Code extension enables creating, editing, executing, and debugging Ballerina notebooks.

Deploy with Devant by WSO2
Ballerina VS Code extension allows you to deploy Ballerina applications easily in Devant by WSO2, an AI iPaaS.